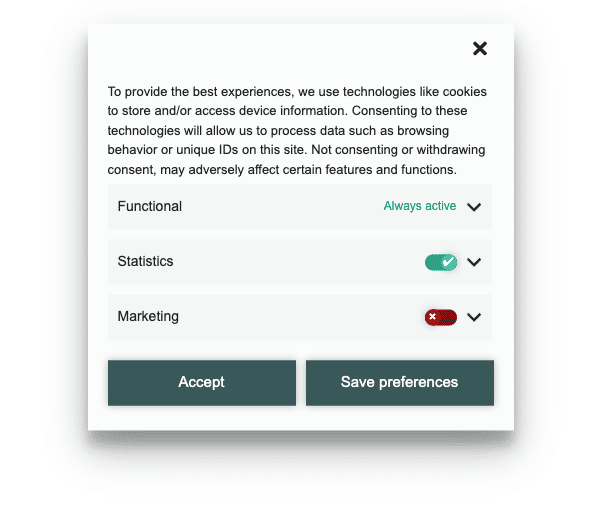
We built our new cookie banners for 6.0 with the idea to be fully flexible. A solid, minimal default set-up that complies with WCAG and ADA and has many settings direct available in the back-end, and fully customizable as you expect from WordPress.
Below you will find an example of adding new toggles to the cookie banner with some simple changes. For full transparency, the toggles are from codepen and made by Raúl Barrera, available here. these animated toggle switches and more elements are available online whit the right Google search terms and easily implemented.

How to implement with MU plugins
In short, “MU plugins” is an extra folder in the /wp-content/ folder of your WordPress installation. Besides the /wp-content/plugins/ folder you will have (or can create) the /wp-content/mu-plugins/ directory. Here you can add .PHP files to add functionality. For more information and example, read this article.
To create the toggles, please add these .PHP files to the mu-plugins folder.
banner.php in wp-content/mu-plugins/
cookiebanner.php in wp-content/mu-plugins/cookiebanner.php